PhotoshopでのYouTubeのサムネイルの作り方

こんにちは!美容師YouTuberのおのだまーしー (@ma_shi_onoda) です!YouTubeチャンネルおのだまーしー2.1(チャンネル登録14万)を5年半ほど運営しています。
こんにちは!美容師YouTuberのおのだまーしー (@ma_shi_onoda) です!YouTubeチャンネルおのだまーしー2.1(チャンネル登録13万)を6年ほど運営しています。

僕がYouTubeチャンネルを登録者13万人まで成長させた非公開ノウハウをLINEで配信しています!最短距離でYouTubeを伸ばしたい人は登録するといいですよ!!
[jin-tensen color=”#f7f7f7″ size=”3px”]
[jin-tensen color=”#f7f7f7″ size=”3px”]
最近YouTuberが増えてきていますね!
今回からYouTubeを新たに始める人のためにYouTubeで かなり重要な話を記事にしていこうと思います。
YouTuberになりたい人のために向けて記事を作っていこうと思います。
今回はYouTubeで 重要度★★★★★星5つ!
Photoshopでのサムネイルの作り方を僕流のやり方で伝えていければいいなと思います。
- この記事を作ろうと思った動機
- サムネイルを作る方法は一通りじゃ無い
- Photoshopがスゴい!
- Photoshopを起動して簡単な使い方から!
- うおぉぉぉ!Photoshop 起動おおぉ!
- サムネイルに必要な素材を用意しよう!
- “新規作成” で画用紙の用意をしよう!
- 画用紙のサイズ設定をするぞ!
- YouTubeサムネイル失敗あるある〜
- 画用紙が出来ました!ここからが本番だ!
- Photoshopの基本操作
- Photoshopで便利な機能、レイヤー機能について
- Photoshopでサムネを作ってみよう!
- Photoshopで文字を入れるぞ!
- Photoshopで文字に枠を付けたい!
- Photoshopの保存方法
- サムネイル作成はPhotoshopが一番!
この記事を作ろうと思った動機
僕がYouTubeを始めたのは3年9ヶ月前の2014年の11月。
3年半以上もYouTubeをやっていると
動画編集するのもサムネイルを作成するのも
朝飯前ですが YouTubeを始めた当初は全てに置いて
右も左も分からない状態でした。
自分で調べながら一歩ずつ前に進んで 実際に調べながらやってみて やっと解決して、、、と
かなり遠回りをしてきたと思います。
最近僕自身も CGを勉強していてネットで色々調べて作業を進めることが多いのですが 正直求めている情報をピンポイントで探すのがかなり困難です!
調べるのに1時間くらい掛かって さらに作業で数時間かかってと…
初心者は完成までかなり時間がかかる!!!

「PhotoshopでYouTubeのサムネイルの作り方わかんね…」
(画面の前のあなたの顔)
情報が増えてきている時代だけど その情報まで行きつくのって結構難しかったりするんですよね!
(しかも初心者だから なんて検索していいかも分からない迷宮入り)
僕は動画をトータル1700本以上作っていて その本数分のサムネイルを作成しているので色々失敗などをしてきています。
この経験を活かして 最近YouTubeを始めようと思っている方達に 僕の知っていることは伝えていきたい!
ソフトの使い方や やり方を探すのに時間を使うのでは無くて
もっとクリエイティブな企画だったり撮影だったり編集だったり
そういう部分にもっと時間を使って貰えたら
YouTubeにももっと面白い動画や楽しい動画が増えるはず!
という思いでこの記事を書いています!
なのでこの記事は今まで僕がしてきた失敗などを踏まえて
皆さんがそれにぶち当たって無駄な時間を使ってもらわない為にも 細かく教えていければいいなと思います。
※この記事も時間が経過してくると情報が古くなって記事通りに進めても うまく行かないことも出てくると思います!そうなったら是非TwitterやLINE@などで直接ご連絡ください!
サムネイルを作る方法は一通りじゃ無い
あくまでも今回解説をするのは僕のやり方です!
一概にこの方法じゃ無いとサムネイルは作成できない!という訳ではありません。
極端な話サムネイルはスマホでも手軽に作成できるし、
もちろんこの記事で紹介している他のソフトでも作成することは可能です。
(スマホだけでサムネイルを作っていた時期もあるので需要がありそうだったらそちらの方法も記事にしたいと思います)
しかし今回紹介するソフトは
「なんでこんな素晴らしいソフトを
もっと若い時から使ってこなかったんだああぁぁぁ!」
と思うくらい素晴らしいソフトです。
YouTubeを長く続けていく上では早めに手を出して置いたほうがいいと僕は思っているソフトなので この記事を読んだのを機に切り替えてもいいと思います!
それは何かというと
Adobe photoshop (アドビ フォトショップ) 通称フォトショです。
↑よく見かけるロゴですね!(僕だけか?)
Photoshopがスゴい!
このソフトはなんなのかというと優秀な画像加工ソフトです、
メインの使い方は写真とかを撮って その写真が暗かったりしたら明るくしたりすることもできるし文字も入れられるし
レタッチといって顔写真の自分の目を大きくしたり アゴのラインを細くしたり シミやホクロを消したり…写真系の技術など
なんでも出来ます!!
(それについては希望があれば記事にしようと思います)
YouTubeを本気でやって行きたい方はこのソフトを契約した方が絶対にいいと思います!

このPhotoshopはソフト単体だとフォトプランで 月額980円/月 です。
(年間契約だと11,760円/月)
僕の場合はフォトショだけでなく他のAdobeソフトも使用しているので
Adobeの全てのソフトが使えるCreative Cloudコンプリートプラン(個人向け)のプランを利用しています。
そのCreative Cloudコンプリートプランは4,980円/月で年間契約した方がちょっと安くなるので僕はそっちの年間契約をしています。
正直僕は最初めっちゃたけー!!!
年間4万7千円って。。。
と思っていましたが いろんなソフトが使えるようになると どれも素晴らしいソフトなので 逆にお得なんじゃ無いか….
と完全にAdobe信者化して毎年更新しちゃっています。
このフォトショに関しては1週間お試し期間があるのでちょっと使ってみようかな…と思った方は無料で1週間試してみてください。
そのAdobeのソフトはMacでもWindowsでも使用可能です。
【Creative Cloudコンプリートプラン】 にはYouTuberがみんな使っている動画編集ソフト
※Adobe PremierePro(アドビ プレミアプロ)「通称プレミア」もプランの中に入っているので使用可能です!
是非利用してみてください!僕も全部のソフトを使いこなせる訳ではありませんが 主要なソフトは使えるのでもし質問などある場合はTwitterやメルマガなどで聞いてください!
Photoshopを起動して簡単な使い方から!
今回は【サムネイルの作り方】に比重を置きたいため
Adobe製品の契約の仕方や ダウンロードの仕方、インストールの仕方は省略させていただきます。
それではPhotoshop(以後フォトショ)を起動してみましょう!
ここで注意ポイント!!
Adobe製品にはPhotoshopに限らずバージョンが存在します、
そのバージョンのせいで記事とレイアウトが違う!とか、記事にはあるのに自分の方には無い!!
ということが多々あります。
しかし機能が劇的に変わって昔使えたものが使えなくなった…ということはほぼ無いので
もし記事通りに進めず壁にぶち当たってしまったらLINE@で直接聞いてください!
うおぉぉぉ!Photoshop 起動おおぉ!
起動したらこんな感じ (この画像のバージョンはPhotoshopCC2018です)
※もし違うバージョンの方がこの記事を見ている方がいたら仕様が違う部分がある場合があります。その場合は僕にLINEで聞いて頂くかCC2018にダウングレードしてください(僕もバージョンが違くて悩んだことがたくさんあるので…)
 この(↑)ロード画面が出て
この(↑)ロード画面が出て

最初のページ、このページはなんなのかっていうと最近使ったファイルたちですね!
みなさんも フォトショ を使って完成させていくと 2回目以降出てくると思います!

左に書いてありましたわ、
(ここは初回の起動ではあんまり重要じゃ無いですけど 一回作成してフォトショを閉じて、
次に起動する時に いちいちフォルダから選ばなくてもここから選択して編集し直したりできる っていう便利機能ですね!)
あ!サムネイルを作る前に大事なことを忘れていました!
https://ma-shi.info/post-3305/
サムネイルに必要な素材を用意しよう!
冒頭でも伝えた通りサムネイルはYouTubeを更新していく上でかなり重要な部分です。
サムネイルは本でいう表紙に当たる部分です。
本の内容が素晴らしくても本屋さんで手に取って読んで貰えないと 中身を知ってもらうことができないのと同じで
動画の中身がとてつもなく面白くても
サムネイルが魅力的で無いとクリック(再生)されることはありません。
動画を撮影しながら
「サムネはどういうのにするかを考えた状態で撮影を行う」
遅くても 編集する前にはこういうサムネにする!
と決めておかないといけないと僕は思っています。
サムネイルを設定しないで公開するっていうのは もっての他ですね!

未完成のまま本屋に並べるようなものです
(意図的にサムネを設定しないで公開する場合もあります!)
サムネイル作成に必要なのはまず 下地 になる画像が必要です!例えば

これは完成したサムネイルなんですが これの下地画像

これですね!
これを用意するのですが これの用意方法はいくつか方法があります。
①一番王道なのがサムネイルにする用の動画を撮っておく、そしてその動画の一部分で停止して それをスクショしてその画像を下地画像にする。

②わざわざサムネ用の動画を撮らず 撮った素材の中から一部分をスクショして 下地画像にする。

③フリー素材から動画の内容にあった雰囲気の画像を撮ってきてそれを下地画像にする
(※YouTubeは著作権に厳しいのでググって画像検索で適当に選んで下地画像にするのは危険です。必ず商用可能のフリー画像を使用しましょう)

④シンプルに下地画像を使わず文字だけのサムネにする。
最終的にクリックされるのであれば 下地画像の準備はどの方法でも構わないと思います。
それよりも大事なのは動画公開前にサムネを考えるのでは無く
事前に「こういうサムネにしよう!」とイメージしておくことが大事です。
視聴者がついクリックしてしまう 魅力的なサムネイルを考えましょう!
もし自信でデザインを作る自信がない方はこちらをご覧ください。
サムネのノウハウが詰まっています。
“新規作成” で画用紙の用意をしよう!
では早速 Photoshopの 操作の仕方です!
まずは新規作成!
今の状態は画用紙もなにも無い状態です!
新規作成方法は3通り

左の「新規作成」か!
-1024x576.jpg)
上のメニューバーの「ファイル」、「新規…」で
あとはキーボードの【command (windowsはCtrl) + N 】を押すと 新規ファイルを作ることができます。
そうすることで やっと 画用紙を一枚用意できた状態になりました!

画用紙のサイズ設定をするぞ!

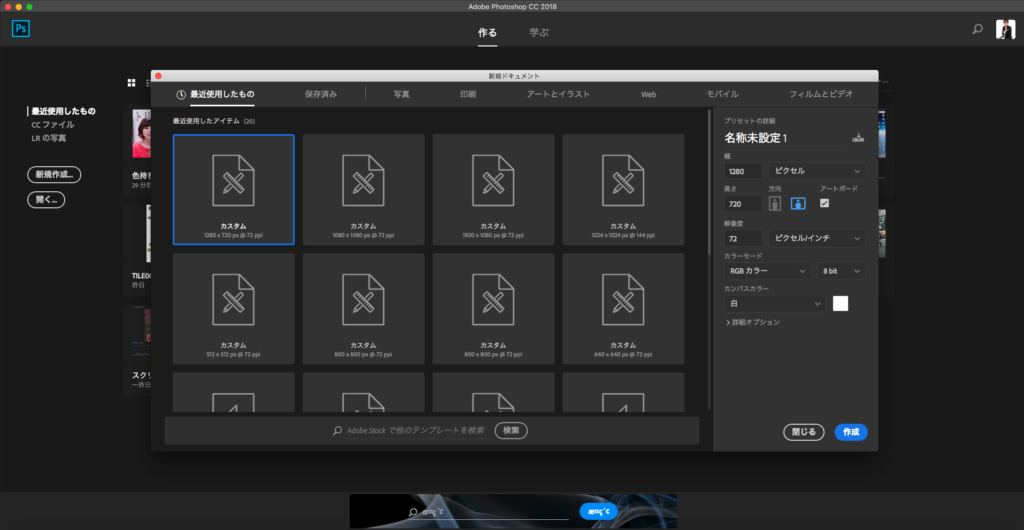
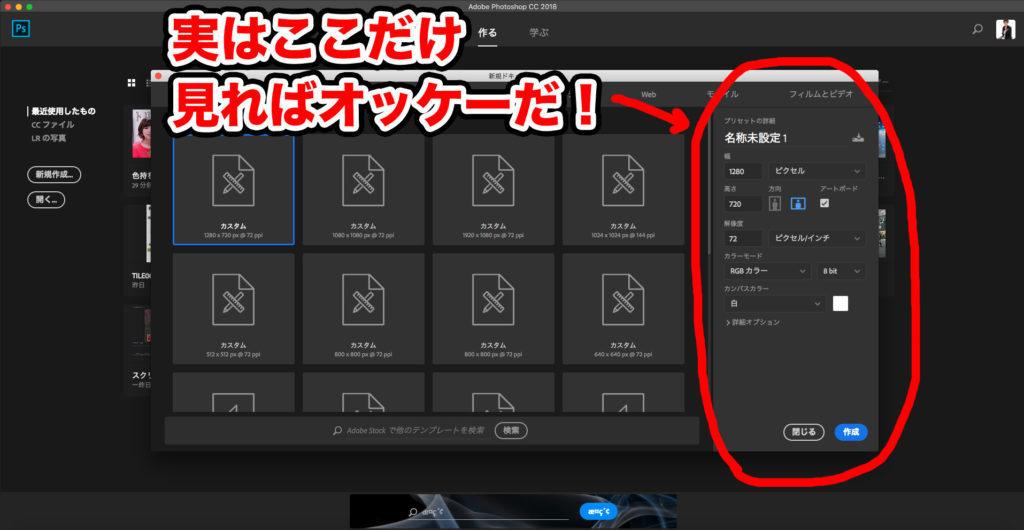
このウインドウが出てくると思います。
これは何かというと画用紙の選択ですね!
あなたが今から作成する画像のサイズはどれくらいですか?
というのを選択するとこです!
ここの画面は結構難しそうだなって僕も最初思っていましたが
今思うと余計な部分が多くて重要なところは右側の部分だけでしたw

左側は何かっていうと
「よく使われるサイズですよ〜」「この中から選べますよ〜」っていう
サンプル画用紙(プリセット)みたいなとこ
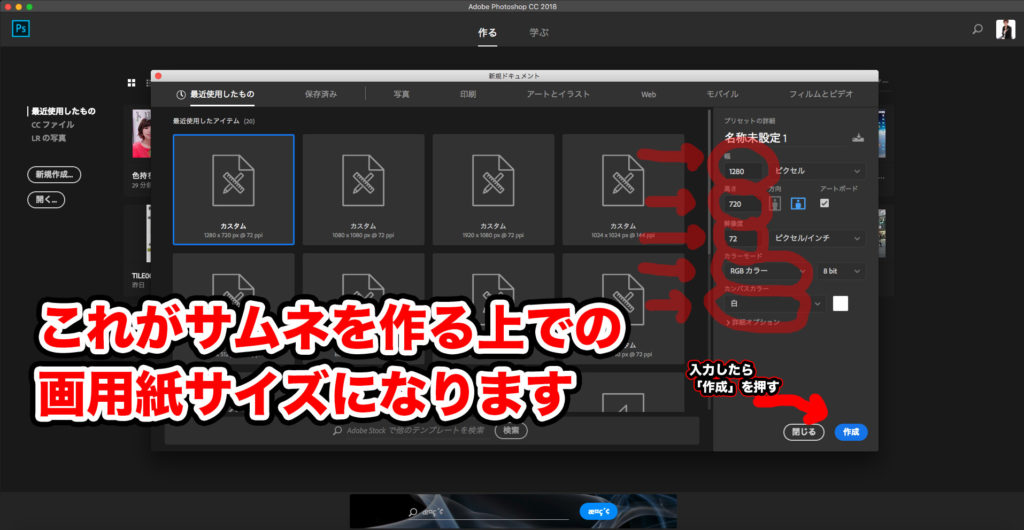
じゃあ上から順番に入力していきましょう!いえ〜い!
YouTubeで設定する画像の大きさは
幅が1280ピクセルで高さは720ピクセルです!
ピクセルってなんだ!?って思う方いるかもですがセンチと同じ単位みたいなものです、詳しく知りたい方はググってください(人任せ)
1280×720 ←この数字はよく使われるので覚えておくといいですよ!
YouTubeの推奨のサムネイルの画像サイズです、
16に対して高さ9の 16:9 と呼ばれる画面サイズです。

・幅に1280と高さに720と入力しましたか?(単位はピクセルになってることを確認)
あとは
・解像度に72 (これは覚えなくていいです72と入れておくと覚えておくだけでおk)
・カラーモードにRGBカラー
・カンバスカラーに白

これで設定完了です!右下の青い「作成ボタン」を押しましょう!
次に進む前に!ここでよくあるミスをお伝えしましょう!!
YouTubeサムネイル失敗あるある〜
サムネイルを作成した時に よくある失敗例です


上の二つがよくあるサムネイルミスです!
せっかくサムネイルを設定しているのに左右に余白が出来てしまっていたり 上下の文字が切れてしまっていたり…
これはスマホでサムネを作成している人によく起こるミスです!
これはどうして起こってしまうかというと
スマホで撮影した写真のサイズ と 動画のサイズ(縦横比率)が違うからなんです!!
スマホで撮影した画像って縦横比率が
4:3 で撮影されてることがあるんですよね!(設定によって変えられます)
それに合わせて文字を上下に入れたりして 設定しても上下切れちゃったり 左右に余白が出来た状態で公開されてしまうんです。
YouTube始めたての時 僕も上下切れた状態で動画が出されていました….
(なんでこれ上下切れちゃうんだろなぁって悩んでたのを今でも覚えています)
そんな感じでYouTubeで使用される動画サイズ やサムネイルサイズは全て 16:9 なので忘れずに覚えておきましょう!!
画用紙が出来ました!ここからが本番だ!
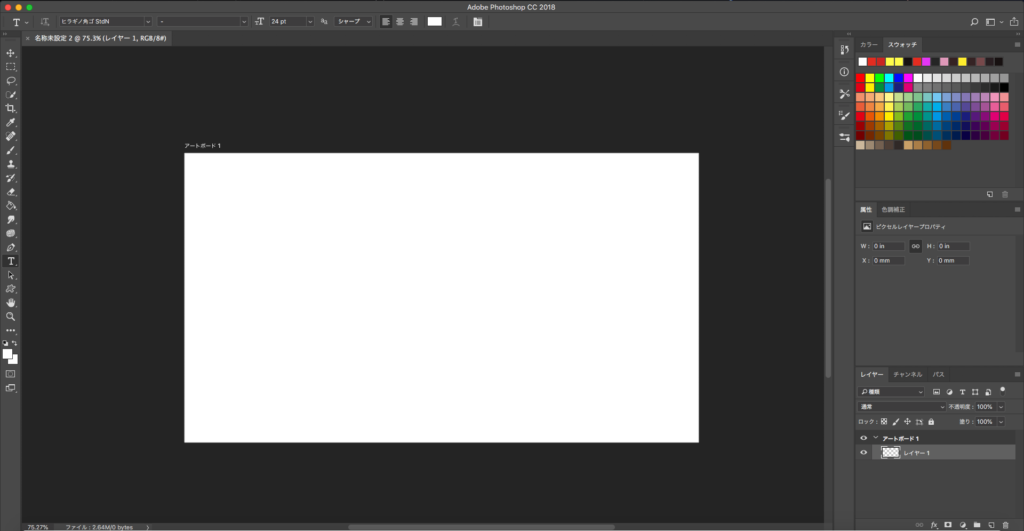
こんな感じの画面になりましたか?

まずは基本操作とこのボタンは覚えておけ!ってところをまず教えます。
Photoshopの基本操作
①【option (windowsはAlt) 押しながらホイールをクルクル】すると


画用紙を遠くから見たり
画用紙を近くから見たり 出来ます!!
②【スペースキー】おしながら移動

こんな感じで画用紙を動かせます!
サムネを作るに当たって覚えておきたいボタン (ツールバー)
画像の左端に色々表示されていると思います。
![]()
その部分をツールバーと呼びます。
簡単に言うと 料理をするときの 包丁とか まな板とか ハサミとかの調理道具を選択する部分です!
いろんな調理道具がありますがサムネイル作成で使う道具は限られています!
そのメイン道具を解説していきます!

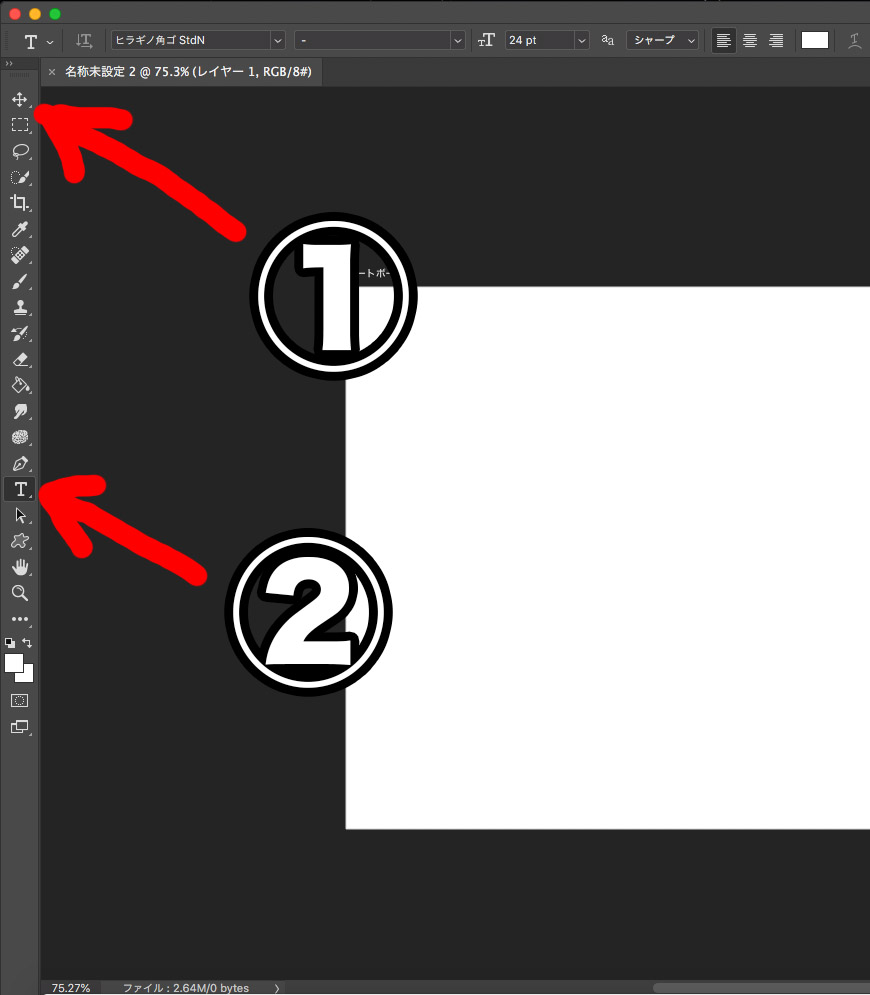
①移動ツール![]()
これは配置した文字とか画像を動かしたり大きくしたりするツールです
②文字ツール![]()
画像内に文字を入れ込むツールです
あくまでも今回は基本を伝える回なのでこの二つだけ必ず覚えてください!この機能だけは絶対!!
Photoshopで便利な機能、レイヤー機能について
Photoshopだけじゃなく PCの画像加工ソフトは必ずと言っていいほどある機能!
(最近はスマホのアプリにもついてたりするから凄い!)
レイヤー と呼ばれる機能です。


レイヤーとは何か?
簡単に言うとサランラップです!

↑このカレーみたいなのが下絵だとして レイヤーはその上にかかるラップです。
でまたレイヤーを重ねるとまたラップが1枚追加される感じです。(レイヤーは何枚でも追加出来ます。)
下絵のカレー自体に文字を書いたりするのでは無く ラップ自体に絵を書いたり 文字を入れたりして 最終的にそのラップを含めた上から見た図が完成画像になります!
レイヤー機能はとても便利で 上にあるものは上に表示されていくもので
「レイヤー2だけを非表示にする」とかレイヤー3に画像を入れたりしたら
その「レイヤー3の画像だけを明るさをあげる」とかなんでも出来ちゃいます!

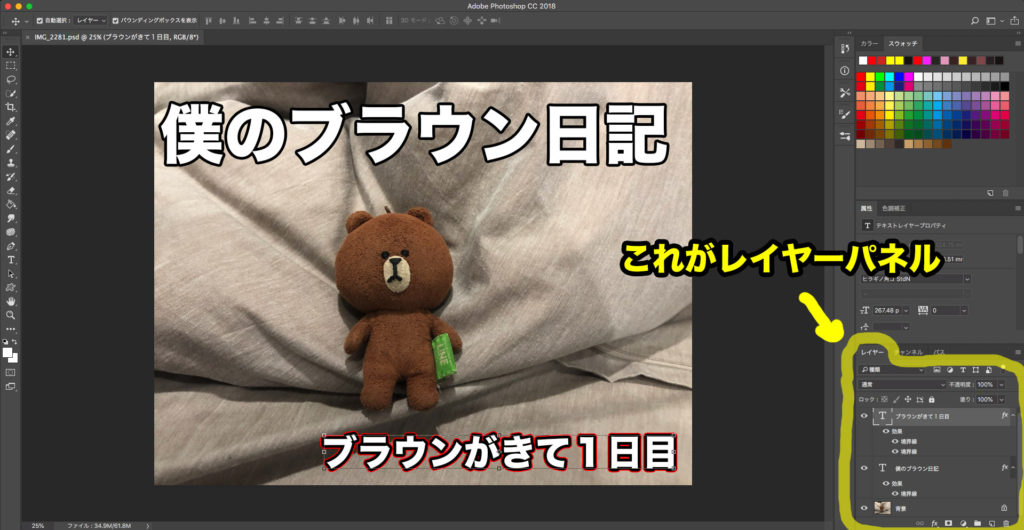
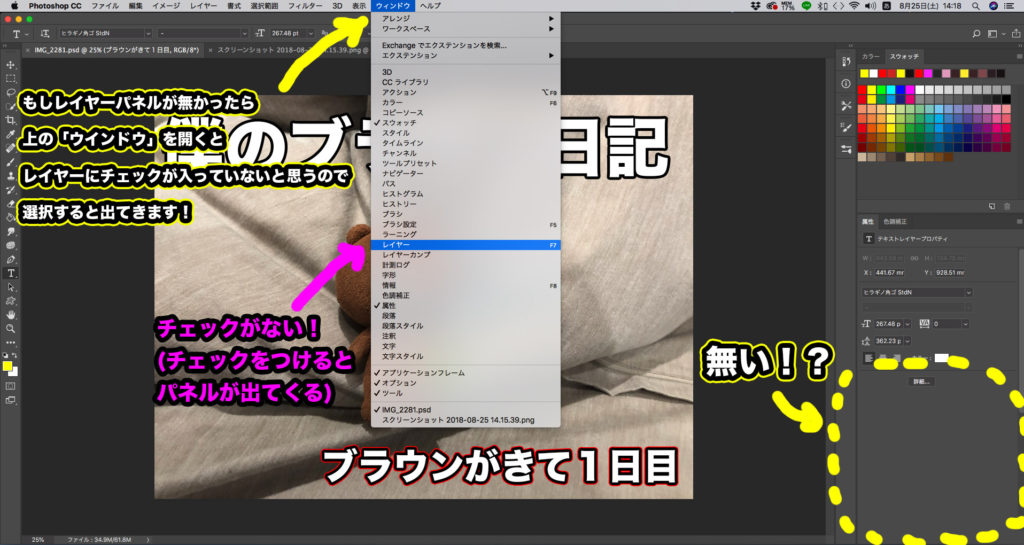
↑ 右下のレイヤーパネル注目!こんな感じで文字より上に画像を持ってくると 文字が画像の下に入り込むので 文字が表示されなくなります
レイヤー機能についてはなんとなく分かりましたでしょうか?
このレイヤーの仕組みが理解できればもうフォトショは8割マスターしたようなもんですよ!!(嘘)
次いきましょ!
あ!その前に!
作業していて もし「あ!間違えた!!」って思う時ありますよね!!
その時は 【Command (winはCtrl) + Z】で一個前の作業の状態に戻せるので 間違えてしまった場合はそれを使ってください!
【Command (winはCtrl) + Shift + Z】押すと戻った作業を進めることも出来ます!
Photoshopでサムネを作ってみよう!
上の機能を使えばもうサムネを作れちゃいます!意外と簡単でしょw?
じゃあ 画用紙を準備したところの続きから

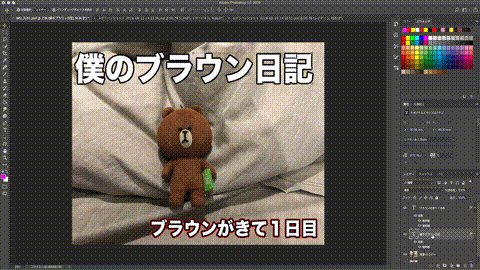
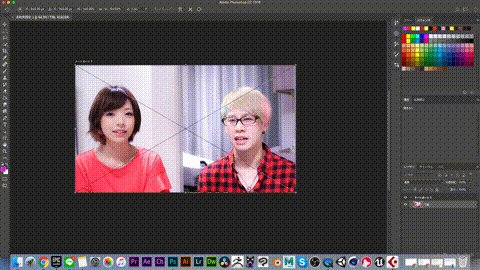
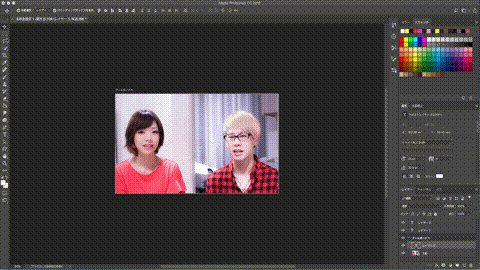
まず用意した下絵をドラッグアンドドロップで(以降ドラッグ) 画用紙の上に乗っけます。
そうすると画用紙の上に下絵が乗っかります。
上の映像で用意した下絵はたまたま16:9の画像だったので ちょうど当てはまりましたがもし縦横比率が違う場合はサイズを調整する必要があります。
(下に調整方法書いてます)
画像を置いただけだと画像にバッテン印が出ていると思うので(この印はこの位置で大丈夫ですか?状態です)位置がオッケーだったらエンター!
(もちろん後から位置も調整出来ます)
これで下地画像を配置完了です!
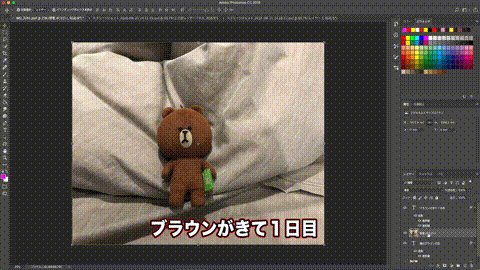
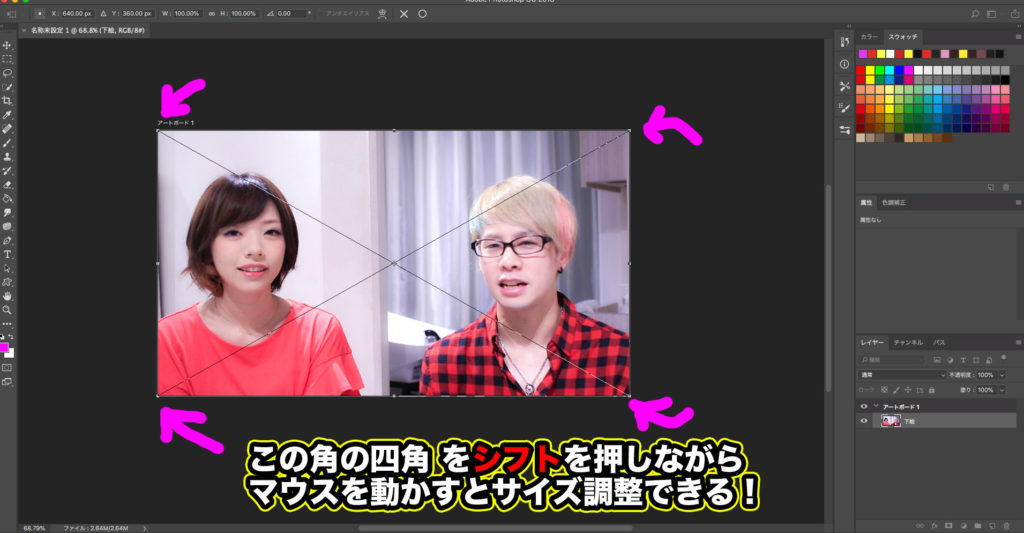
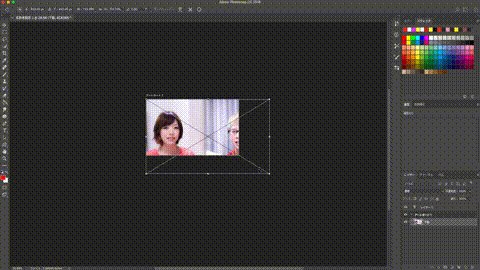
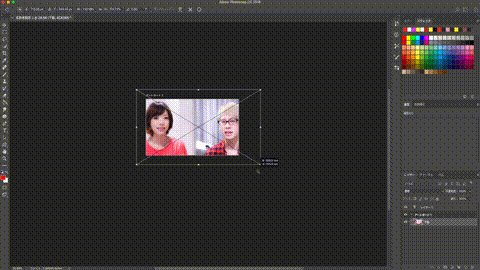
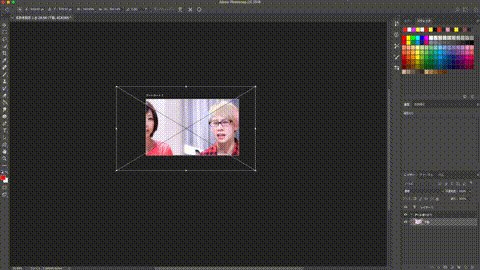
もし縦横比サイズが 16:9 じゃ無かったり もっとアップにしたいという時は
角の四角マークを押しながらマウスを動かすことによってサイズを自由自在に変えることができる!!
(シフト押して変更させてみてください!そうすると縦横比が変わっちゃう!いや、変えられる!)


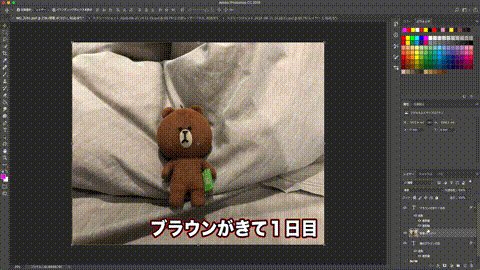
↑ こんな感じで角の四角で拡大縮小して 位置をずらすことによって丁度いい位置にセットしましょう!
位置が決まってオッケーだったらエンター!
Photoshopで文字を入れるぞ!
下絵を準備したところまで出来ましたね!そしたらいよいよ文字入れですね!
YouTubeを見るとサムネイルに文字が入っているものがほとんどです!
そうなんです、YouTubeを見るとお手本が山の様にあるのでまずはそれを真似するところから始めるのが初心者の方にはオススメです!
オリジナリティを出したい!他のチャンネルには無い個性を出したい!!
と言う方!それもいいと思います!
YouTubeには正解も無いし決まりもありません。
ただ僕は人気が出てるYouTuberの方のサムネを真似る事から始めました。
配色、文字の大きさ、入れる文字数など トップのYouTuberはどの様に入れているのか、視聴者はどんなサムネだとクリックしてしまうのか、を研究すると傾向が見えてくるかもしれません!
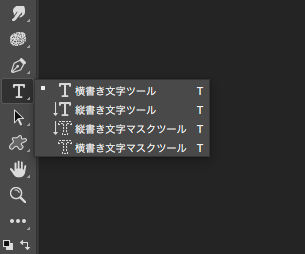
文字入れは先程も紹介しましたが ツールバーの中にあるTの文字こちらを押します!
![]()
文字ツールです!(一回クリックすると横書きが出てくると思いますが長押しすると縦書きで入力する事ができるツールも出てきます)

文字の開始させたい位置でクリックして文字を入力しましょう!(もちろん後からサイズや位置は調整出来ます)

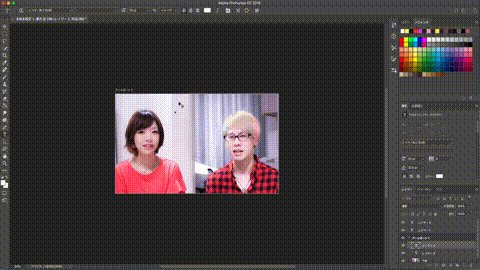
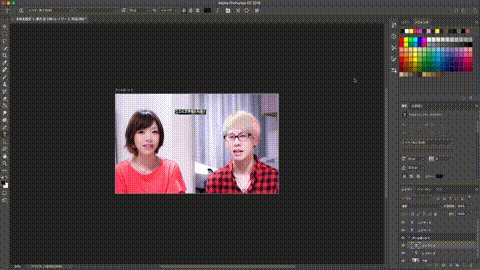
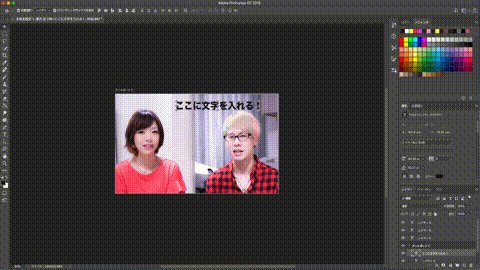
↑の動画でやった操作はこんな感じ
①文字ツールを押して
②文字の開始位置をクリック
③「ここに文字を入れる」と入力
④入力したら文字以外の部分を一回クリック(確定みたいのもの)
⑤「ここに文字を入れる」をドラッグで全部の文字を選択
⑥右上のスウォッチパネルで黒色を選択
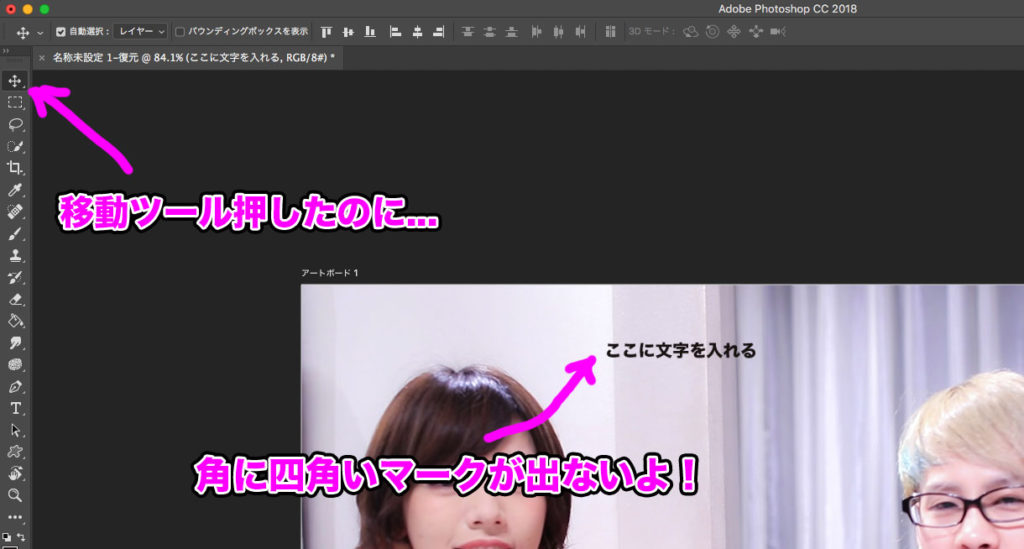
⑦移動ツールを押して文字の角の四角をクリックしてシフトを押しながら文字を拡大
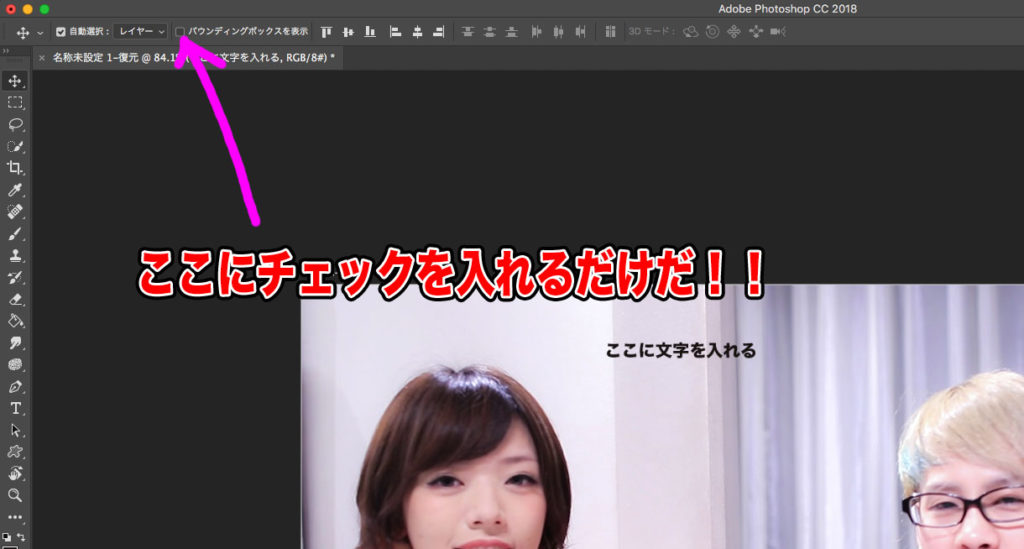
え?移動ツール押しても文字の角の四角でないよ?

何故なのか…
答えは簡単!これだ!

「バウンディングボックスを表示」
という所にチェックを入れるだけで文字の拡大縮小が簡単に出来るようになるんだ!
(最初はついてなかったけど このチェックを人生で一度も外したことはない)
Photoshopで文字に枠を付けたい!
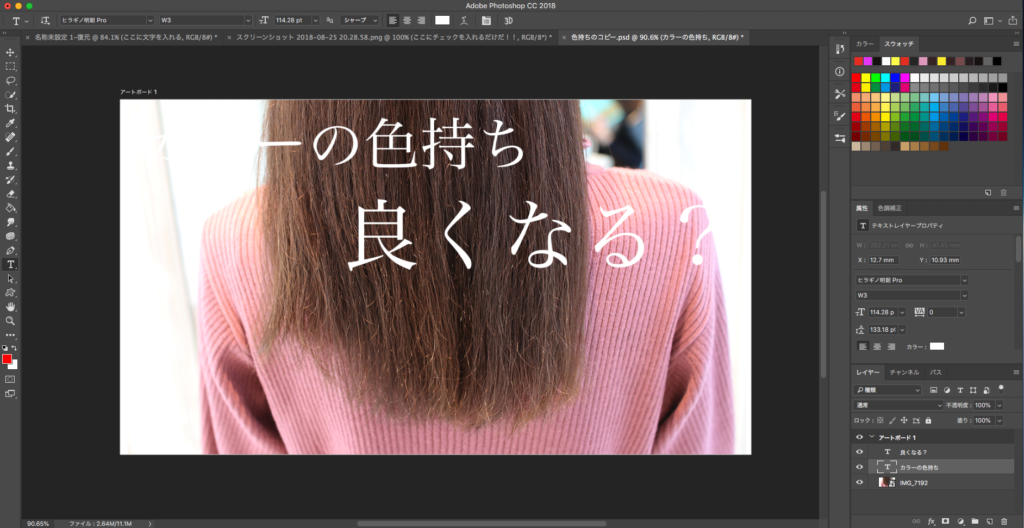
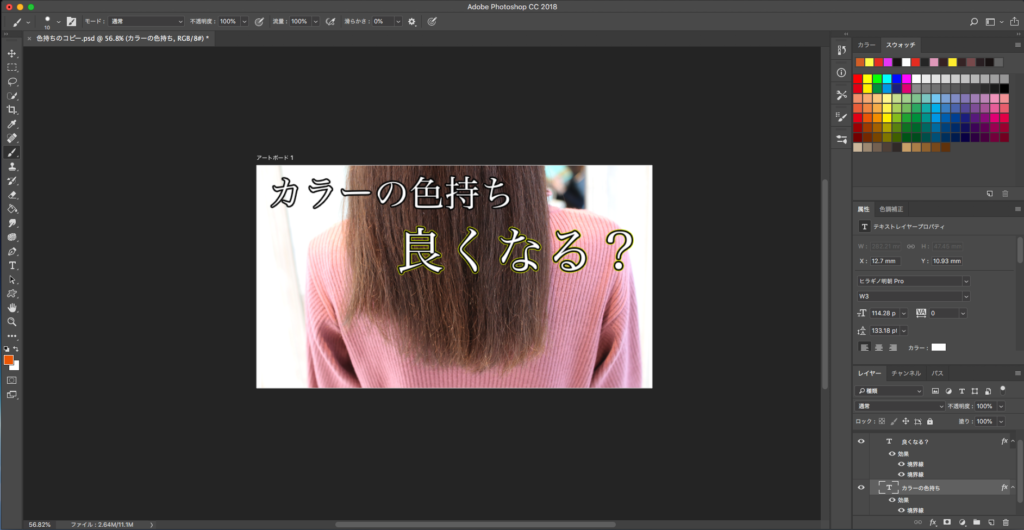
これを見てください

背景が白だから部分的になんて書いてあるか分からないですよね?
せっかく目立つ様にデカデカと文字を入力しても色の配色によって目立たなくて読みづらい状態の時があります。
その時は文字に 枠 (フォトショでは 【境界線】 と呼びます) をつけましょう!
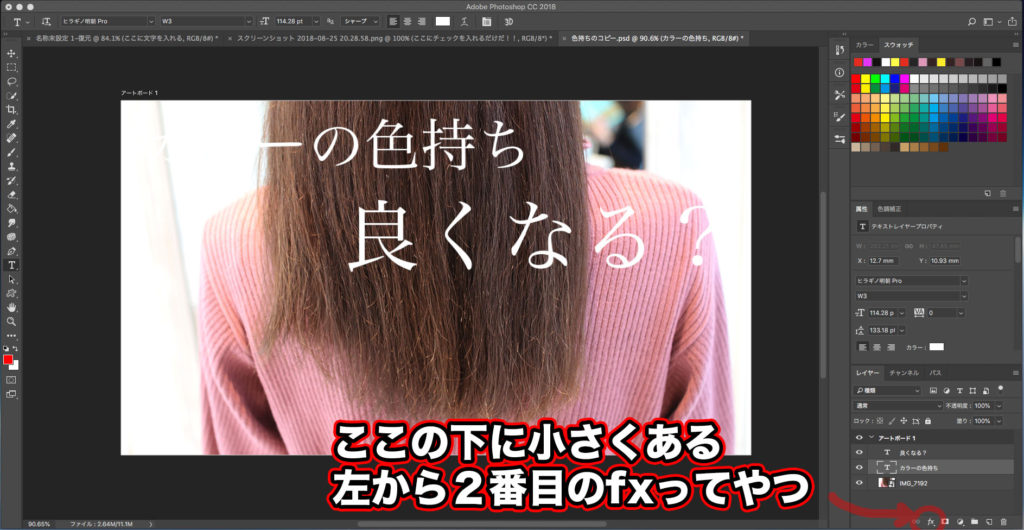
右下のレイヤーパネルを見てみましょう

下地画像と文字のレイヤーが2つです。
それぞれに枠を付けていきましょう!
まず下の「カラーの色持ち」のレイヤーから選択して、
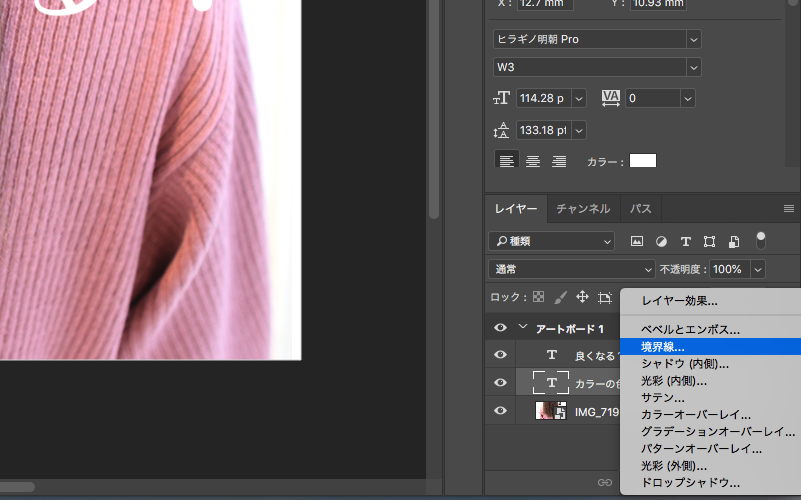
レイヤーパネルの下にある
fx (正式名称:レイヤースタイル effectsの略らしい… )
ってやつをクリックしましょう!

そして境界線を選ぶ

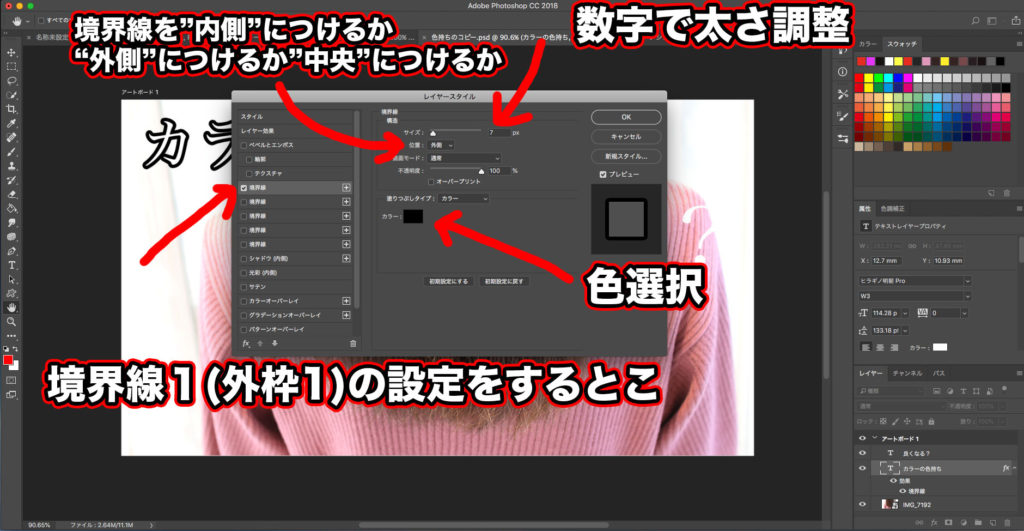
そうするとレイヤースタイルというウインドウが出てきます!
ここで枠線の調整(太さ、色、透明度、内側か外側か)を設定できます!

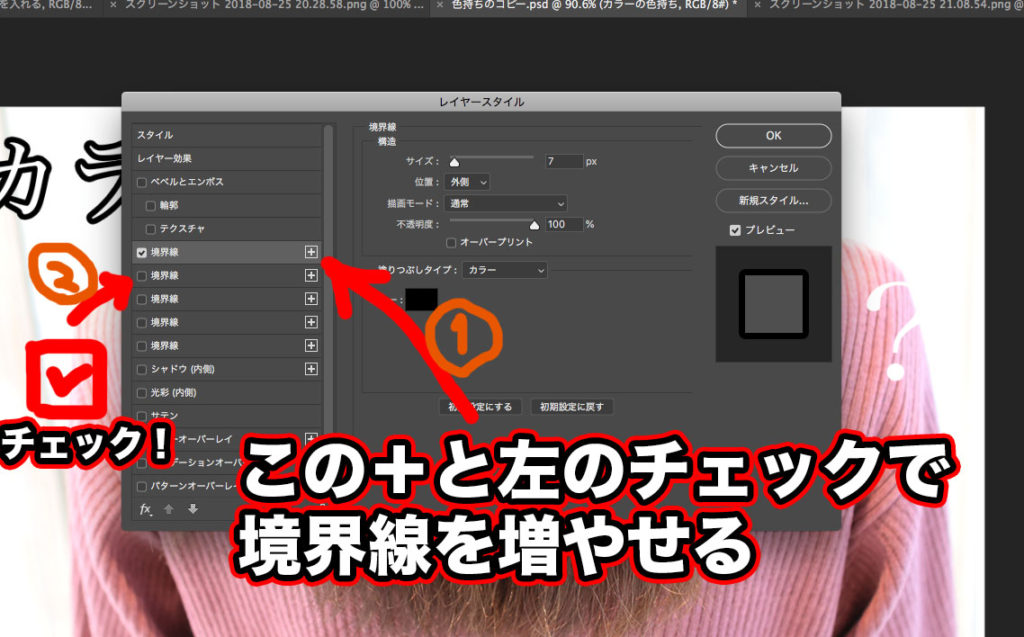
もちろんその枠線を2重にも3重にも増やすことができます!

しかもこれは文字にだけじゃなくて 画像とか図形とかレイヤーだったらなんにでも境界線を付けれるんですよ!!すげー!
Photoshopの保存方法
文字とかは大きさ、枠線、だけじゃなくフォント(書体)も重要なのでその
フォント選び もしっかりやってあげましょう!
いろんなフォントがあるから 自分がいいなと思った、雰囲気に合ったフォントを使おう!
ちなみにまーしーがよく使うフォントはかなり見やすい
「ヒラギノ角ゴ StdN」というフォント (mac標準搭載のフォントです。winには無い)
結構見るといろんなYouTuberが多用している気がします。(見やすくていいんですよ)

長くなりましたがもうすぐ完成です!
色々話してきましたが最後の保存で完成です!
保存の方法はキーボードの
【 command (windowsはCtrl) + shift+S 】で保存ができます!
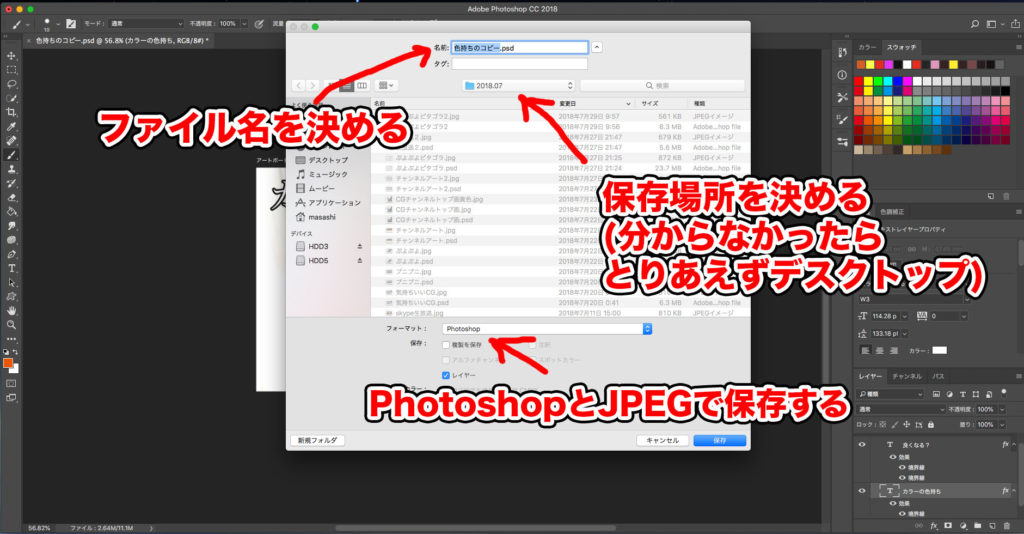
この時重要なのが psdファイル と jpgファイル の二つで書き出しをする事です。
(他の方はわかりませんが僕はこうしてます)

①まずファイル名を入力して(自分が分かればなんでもいい、日付とかサムネ00とか)
②保存場所を決めて(分からない人はデスクトップとか)
③下のフォーマットで Phostoshop を選ぶと psdファイル で保存される
④一回保存したら また【 command (windowsはCtrl) + shift+S 】押してフォーマットを JPEGにして同じ場所に保存する。
※なんでpsdファイルも保存しておくかというと後で編集が やり直せるからです!
後から このサムネ文字色変えたいな とか 文字大きくしたいな とか
文字はそのままで画像だけ変えたいな とかが後からでも簡単に変えられる様になります!
ちなみに僕は今まで作ったサムネは 全てHDDに保存して〇〇年の◯月みたいに保存しています。(保存するかしないかはあなた次第!)

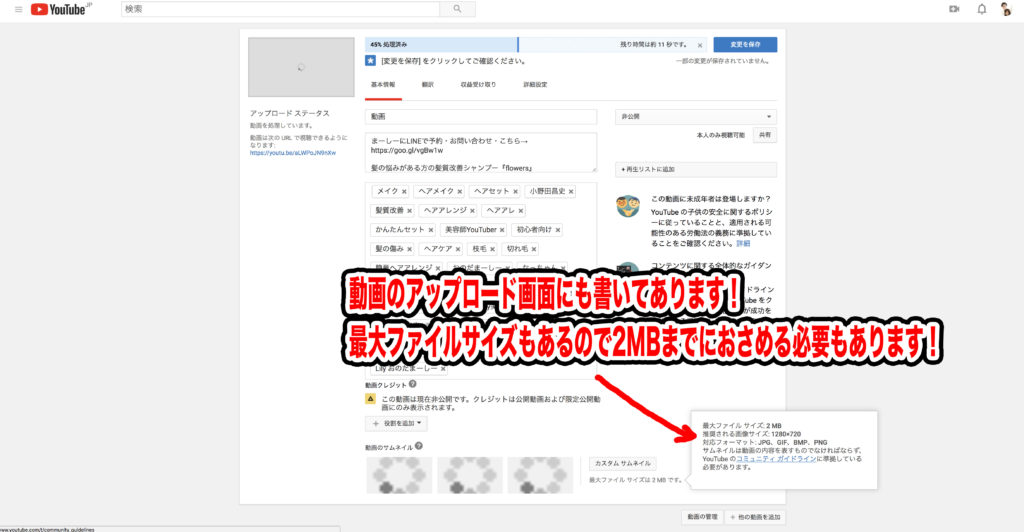
サムネイルの設定は動画の管理画面や動画のアップロード時に設定が出来ます!
この記事では説明は行いませんが もし分からない方がいる場合はTwitter、LINE@ で質問くだされば記事にしようと思います!
こちらの僕の動画もかなり参考になると思います!
サムネイル作成はPhotoshopが一番!
長くなりましたが 今回はPhotoshopで YouTubeのサムネイルの作る やり方を話させていただきました!
Adobeの製品はPremiereProなどどれもYouTuberにとって使えるツールなのでぜひ使ってみてください!↓↓↓
ぜひいろんなYouTuberさんのサムネイルをみて 勉強して どんなサムネイルが伸びるのか、
どんなサムネイルだったらクリックされるのかをリサーチしてみてください!
またこんな記事あったら嬉しい などありましたら教えてください!
今回みたいに細かく伝えていければいいなと思います!
最後までありがとうございました!!
こんな感じでYouTubeのノウハウを書いてきましたが、もっと詳しく知りたい方は 無料メルマガもぜひ読んでyouTube発信のコツを学んでください!